LEARN HOW TO COBBLE TOGETHER YOUR OWN STYLE TO BRAND YOUR BOOKS.
Below are two videos about branding the inside of your books, as well as creating an ebook template that contains this styling -- which is part 1.
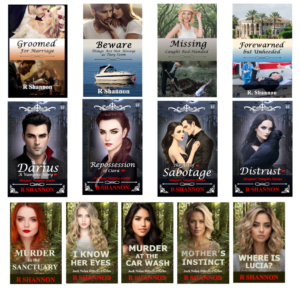
The second video talks about how to research and cobble together your own custom branding for your book covers. Whether your write stand-alone books or book series, your books will look more professional with consistent branding.
Even if you self-publish, you will be working towards your own recognition as a professional and serious author. I hope you enjoy the videos. If you have any questions or other tips, be sure to post them under the videos. I do read the comments.