
Cover Sizes - Which Comes First?
I chose to write this blog post for new authors who struggle, like I did, when it comes to getting things together right before self-publishing your own books. I managed to flip upside down when it came time to uploading and publishing.
One reason I went upside down was because I was nervous about doing something I wasn't familiar with. The second reason was that I had done so much research that I was overwhelmed with information and I had the information in different places. Sheer confusion.
WHAT DO YOU ABSOLUTELY NEED TO UPLOAD AN EBOOK COVER AND A PAPERBACK COVER ON KDP.AMAZON.COM?
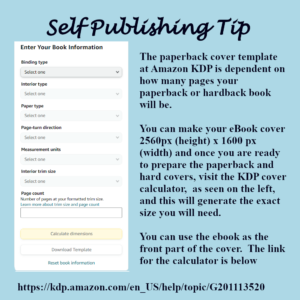
The ebook cover needs to be 2560px (height) x 1600 px (width). The instructions say the ebook only has to be 76 dpi, but I always make sure mine are 300dpi. It's just more high quality. Amazon has a way of compressing them and they always look good online, so I would suggest you do the same.
It's all about the size.
76dpi, 150dpi and 300dpi - What's the difference?
The difference is size in dots per inch. Without getting too technical, which isn't necessary, 76dpi is the most common size to use online, on websites, anywhere that you want your pictures to load fast.
150dpi is a bigger size, and that is seen sometimes online. But that would usually be used for someone publishing actual artwork or photography.
300dpi is what a printer would need to print a color copy of anything.
72 dpi is referred to as "low resolution" and 300dpi is considered high resolution.
IMPORTANT LINKS TO KEEP HANDY:
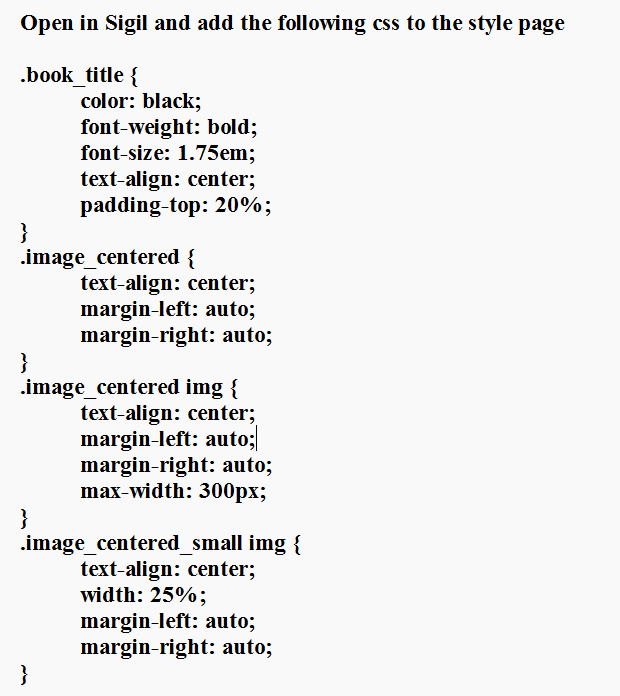
Amazon offers a Cover Creator, but the covers are template based and it's best to learn how to use Gimp or some other free graphics program in order to make a cover. They aren't hard to do. Stay tuned for videos on how to easily make a cover.
The information about formatting in general begins at this link.
The paperback calculator is at this link.